タイトルがリード文。
ブックマークレット、便利ですよね。
というわけで、「location.href」を使った、ブログを書くときやネットサーフィンで役立ちそうなブックマークレットをいくつかご紹介。
ブックマークを登録する要領で、URL の代わりに「javascript:...」を記述。ブックマークバーなどからクリックすると起動する。
挙動が不審なものや誤った部分があればご指摘ください。
ではっ!
はてな記法のリンクの挿入をする
ブログの下書きはエディタを使っている。リンクを貼るとき、下書きのときからはてな記法でリンクの挿入ができればいいなと思って。
「:title」にあらかじめ、ページタイトルを埋め込んだリンクの挿入
ページタイトルは変わることもあるので、あらかじめ <a> タグの中身を指定しておくのが好き。なので、そのはてな記法をアラート表示させるブックマークレット。

アラートを呼びだして、全選択 -> コピー -> 貼りつけ、これだけで、はてな記法でのリンクの挿入ができる。
javascript:window.prompt(':title=text','['+location.href+':title='+document.title+']');
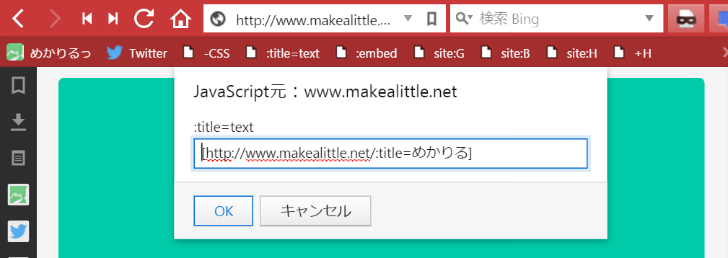
「:title」にあらかじめ、ページ URL を埋め込んだリンクの挿入
ページタイトルの代わりに、URL を表記するときのはてな記法。
javascript:window.prompt(':title=text','['+location.href+':title='+location.href+']');
- はてなブログに記述したときの例
「:embed」を使ったブログカードタイプのリンクの挿入
おなじくアラート表示で、ブログカードタイプのリンクを挿入できるはてな記法。
javascript:window.prompt(':embed','['+location.href+':embed]');undefined;
- アラートに表示されるスクリプトの例
[http://www.makealittle.net/:embed]
HTML でのリンクの挿入
javascript:window.prompt('<a>','<a href='+location.href+'>'+document.title+'</a>');
リンクになる文字を URL に変えるのであれば、「document.title」の部分を「location.href」に変更する。
マークダウンでのリンクの挿入
javascript:window.prompt('Markdown','['+document.title+']('+location.href+' "'+document.title+'")');
リンクになる文字を URL に変えるのであれば、以下略。
検索エンジン関連
検索エンジンにインデックスされているかどうかを確認するためのブックマークレット。検索演算子を使う。
サイト全体のインデックス状況を確認する
検索演算子「site:」を使う。実際のインデックス数のすべてが表示されるわけではないらしい。簡単に確認できる方法として。
javascript:window.open('http://www.google.com/search?q=site%3A'+encodeURIComponent(location.hostname));
- Bing
javascript:window.open('https://www.bing.com/search?q=site%3A'+encodeURIComponent(location.hostname));
アクティブのページ URL 単体のインデックス状況を確認する
Google では「info:」、Bing では「url:」演算子を使う。
javascript:window.open('http://www.google.com/search?q=info%3A'+encodeURIComponent(location.href));
- Bing
javascript:window.open('https://www.bing.com/search?q=url%3A'+encodeURIComponent(location.href));
はてなブックマーク関連
ブログを書くときというより、ネットサーフィンしてるときのものかもしれない。まぁ、ネタ探しのときってことで、ついでに。
はてなブックマークのコメントページを新しいタブでを開く
アクティブのページ URL のはてなブックマークのコメントページを新しいタブでを開くブックマークレット。もちろん、はてブにログインしていれば、コメントも書ける。
javascript:window.open('http://b.hatena.ne.jp/entry/'+encodeURIComponent(location.href));
- https://vivaldi.com/ を開いていたときに、起動すると呼びだされるページ
ついでにここもブクマしてくれんかね。
公式でも用意されている。Chrome とFireFox とには拡張機能もある。けど、他の人のコメントが見られなかったり、重くなったりするので代用している。
- はてな公式のブックマークレット
サイト内のはてなブックマークに登録された URL 一覧ページを新しいタブでを開く
はてなブックマークの「キーワード・URLを検索」で開いているページの URL を検索したときの、「すべて」ソートのページを新しいタブで開くブックマークレット。開いているページのホストネームをキーワードにして検索するので、そのホスト内で、はてブにブックマークされたページの一覧が表示されるという理屈。
javascript:window.open('http://b.hatena.ne.jp/entrylist?url='+encodeURIComponent(location.hostname)+'&sort=eid');
- 「はてな匿名ダイアリー」適当な記事で起動したときの例
「すべて」でソートしたときの日付は、はじめてブックマークされた日が基準。あたらしい順に並んでいる。後ろの方の「sort=eid」の部分を「sort=count」に変えると「人気順」になる。「+'&sort=eid'」を削除すると、「新着順」でソートされる。
作成のヒント
すべて、アラート画面や新しいウィンドウ(タブ)で、現在のページのホストネームや URL になんやかんや付け足したものを開いてね、という Bookmarklet です。
テストは、Vivaldi で行ってます。
以下、部分解説。
- 「javascript:」
- javascript ですよー
- 「window.prompt」 or 「window.open」
- アラートか新しいウィンドウで開いてねー
- 「(.....);」
- 括弧の部分をアラートに表示させるか、新しいウィンドウで開きますよー
- アラートの場合、ただし書き部分とテキストエリアとを「,」で区切っている
- プログラム以外の部分は、「'」で囲む
- プログラムの部分とプログラム以外の部分とは「+」でつなぐ
- 「location.href」はアクティブになっているページの URL全体、「location.hostname」はアクティブになっているページの URL のホスト部分、「document.title」はアクティブになっているページタイトル
- 「encodeURIComponent()」は、「()」の中身をエンコードしますよー、という関数。Google でも Bing でもなくても動作する。ので、なくてもいい
- 末尾の「undefined;」はいるか分からない
目的に拠って、location オブジェクトを変更しています。location オブジェクトについては、下記リンク参照。
おまけ
だれかのページで見たものか、だれかに教えてもらったのか。記憶の彼方でメモしていたもの。
CSS を除外して表示させる Bookmarklet
ウェブデザインのときに使う。HTML 単体できれいに表示されるテンプレートが好き。
javascript:void(function(){with (document)var e=getElementsByTagName('*'),s=styleSheets,i;for(i=0;i<e.length;i++)e[i].removeAttribute('style');for(i=0;i<s.length;i++)s[i].disabled=true;})();
URL を最初のスラッシュまでに置換する
javascript:window.open('/');undefined;
URL の「http」を「https」に置換する
javascript:window.open(location.href.replace('http://','https://'));
下のサイトで試してみてください。
http://www.nhk-ondemand.jp/
Bing で調べたクエリで Google でも調べる
javascript:window.open(location.href.replace('bing.com','google.co.jp'));
「q=○○」が検索クエリ部分に該当する。余計なパラメータも持っていくけれども、Google では、Bing のパラメータは無視されてきちんと検索される。逆ではできない状況がある。デフォルトの検索エンジンを Bing にしているブラウザ向け。
参考とそのほかのよく使う Bookmarklet まとめ
5/3 修正、追記
- コメントで指摘された「URL の「http」を「https」に置換する」の修正
- 「Bing で調べたクエリで Google でも調べる」の追記
- 「参考とそのほかのよく使う Bookmarklet まとめ」の Hatena::Let がスパムだらけだったので、貼りかえ
