商品を紹介したいとき、参考画像としてパッケージを使いたいとき、画像がなくてさびしい画面のとき。カエレバって便利ですよね。アイキャッチ画像に指定できるのもいい。アフィリエイトリンクを貼ったことがあるみなさんは、一度は利用を検討したことがあるんじゃないかしら。
カエレバを使って、デザインをカスタマイズしているブログはたくさんあります。オシャレカスタマイズも多くあって、それらを使おうかなとも思ってたのだけれども、せっかくなら、リンクの形式は揃えようと。で、はてなのブログカード風にデザインすることに。
ということで、ここでは、はてなのブログカード風にデザインできる CSS のコードを紹介。レスポンシブ対応。

ちょっとした説明など
現在、はてなブログのテンプレートは「Rouge」、カエレバのテンプレートは「amazlet風-2(cssカスタマイズ用)」を使わせていただいてます。ありがとうございます。
- 商品リンクの色は、各サイトのイメージカラーから
- overflow の指定は、なし
- リンクには、transition がかかっていますが、別の部分で指定しているので、割愛
- Media Queries でレスポンシブに。3 つのサイズを想定しています。各自の設定を反映させてください。変更箇所は、後述
- 参考にしたのは、はてなブログのブログカードの CSS
- embed.css
- 実際には、バージョン番号が後ろにつきますので、注意してください。
- 長い
カエレバ meets はてなブログカード
/* =========== kaerebalink-box ========================== */ .kaerebalink-box { background-color: #fff; border: 1px solid rgba(0, 0, 0, 0.1); -webkit-border-top-right-radius: 3px; -webkit-border-bottom-right-radius: 0; -webkit-border-bottom-left-radius: 0; -webkit-border-top-left-radius: 0; -moz-border-radius-topright: 3px; -moz-border-radius-bottomright: 0; -moz-border-radius-bottomleft: 0; -moz-border-radius-topleft: 0; border-top-right-radius: 3px; border-bottom-right-radius: 0; border-bottom-left-radius: 0; border-top-left-radius: 0; -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; -moz-background-clip: padding; -webkit-background-clip: padding-box; background-clip: padding-box; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; -ms-box-sizing: border-box; box-sizing: border-box; box-align: center; padding: 12px; max-width: 500px; overflow: auto; } .kaerebalink-image { display: block; width: 124px; } .kaerebalink-name { margin: 0 0 2px; } .kaerebalink-name a { color: #3d3f44; font-weight: bold; } .kaerebalink-name a:hover { text-decoration: underline; } .kaerebalink-powered-date, .kaerebalink-powered-date a { color: #9aa5ab; } .kaerebalink-detail { margin: 6px 0; } .shoplinkamazon a{ float: left; width: 144px; color: #fff; text-align: center; margin: 12px 6px 0 0; padding: 5px; border: 1px solid #E47911; /* amazon */ border-radius: 3px; background-color: #E47911; /* amazon */ text-decoration: none; display: block; } .shoplinkamazon a:hover { color: #E47911; /* amazon */ border: 1px solid #E47911; /* amazon */ background-color: #fff; } .shoplinkrakuten a { float: left; width: 144px; color: #fff; text-align: center; margin: 12px 6px 0 0; padding: 5px; border: 1px solid #bf0000; /* rakuten */ border-radius: 3px; background-color: #bf0000; /* rakuten */ text-decoration: none; display: block; } .shoplinkrakuten a:hover { color: #bf0000; /* rakuten */ border: 1px solid #bf0000; /* rakuten */ background-color: #fff; } .shoplinkitunes a { float: left; width: 147px; color: #fff; text-align: center; margin: 12px 6px 0 0; padding: 5px; border: 1px solid #333; /* itunes */ border-radius: 3px; background-color: #333; /* itunes */ text-decoration: none; display: block; } .shoplinkitunes a:hover { color: #08c; /* itunes:hover */ border: 1px solid #08c; /* itunes:hover */ background-color: #fff; } .booklink-footer { float: none; } /* =========== kaereba Media Queries - max-width: 404px; ========== */ @media (max-width: 404px) { .kaerebalink-box { font-size: 11px; } .kaerebalink-image { float: none; } .kaerebalink-name { line-height: 1.4; font-size: 15px; } .kaerebalink-powered-date, .kaerebalink-powered-date a { line-height: 1.5; font-size: 11px; } .kaerebalink-detail { line-height: 1.5; font-size: 11px; } } /* =========== kaereba Media Queries - width: 405-574px; ========== */ @media (min-width: 405px) and (max-width: 574px) { .kaerebalink-box { font-size: 11px; } .kaerebalink-image { float: right; padding-left: 2px; } .kaerebalink-name { line-height: 1.4; font-size: 15px; } .kaerebalink-powered-date, .kaerebalink-powered-date a { line-height: 1.5; font-size: 11px; } .kaerebalink-detail { line-height: 1.5; font-size: 11px; } } /* =========== kaereba Media Queries - min-width: 575px; ========== */ @media (min-width: 575px) { .kaerebalink-box { font-size: 12px; } .kaerebalink-image { float: right; padding-left: 1px; } .kaerebalink-name { line-height: 1.4; font-size: 17px; } .kaerebalink-powered-date, .kaerebalink-powered-date a { line-height: 1.5; font-size: 12px; } .kaerebalink-detail { line-height: 1.5; font-size: 12px; } }
Media Queries について
はてなブログのテンプレートによって、以下の px 数が変わります。自分のテンプレートでの数値に合わせてください。
変更部分の行と画面プレビューを以下に並べます。説明の都合上、ソースとは逆の順番です。
最小サイズの表示は、なんだか物足りない気がするね。そのうち書き換えたい。かも。
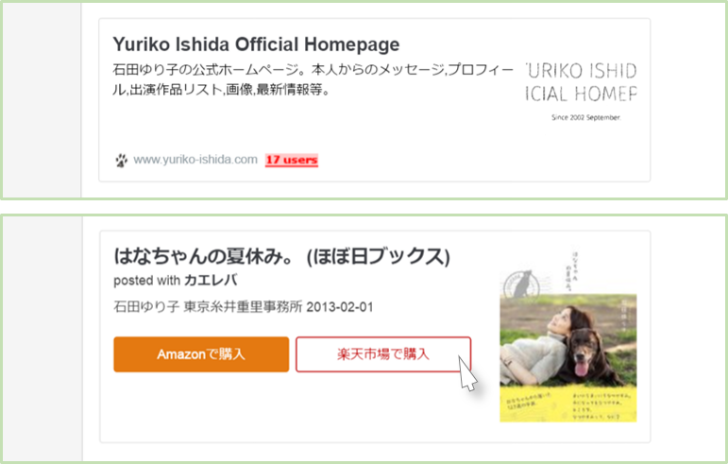
@media (min-width: 575px)
PC で見たときに見せたい、いちばん基本のビュー設定。画面サイズを狭くすると、ブログカードの font-size が小さくなります。そのときの画面サイズを、ここに当てはまります。
/* ========== kaereba Media Queries min-width: 575px; ========== */ @media (min-width: 575px) {

画像にかけてある padding-left は、調整用です。font-size が変わるため、アフィリエイトリンクが上に戻るのを防止しています。次も同じ。
.kaerebalink-image { float: right; padding-left: 1px; }
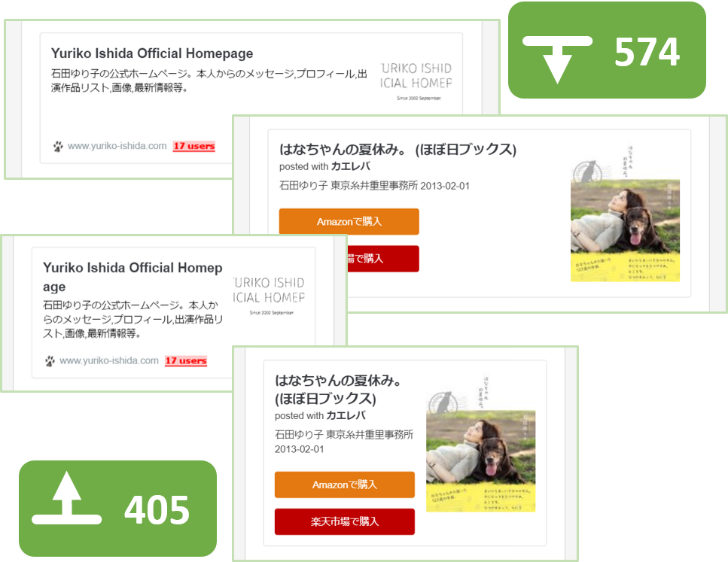
@media (min-width: 405px) and (max-width: 574px)
ブログカードの font-size が小さくなったところが、「max-width:」。カエレバリンクの画像部分とアフィリエイトリンク部分とが干渉するところが、「min-width:」になります。
/* ========== kaereba Media Queries width: 405-574px; ========== */ @media (min-width: 405px) and (max-width: 574px) {

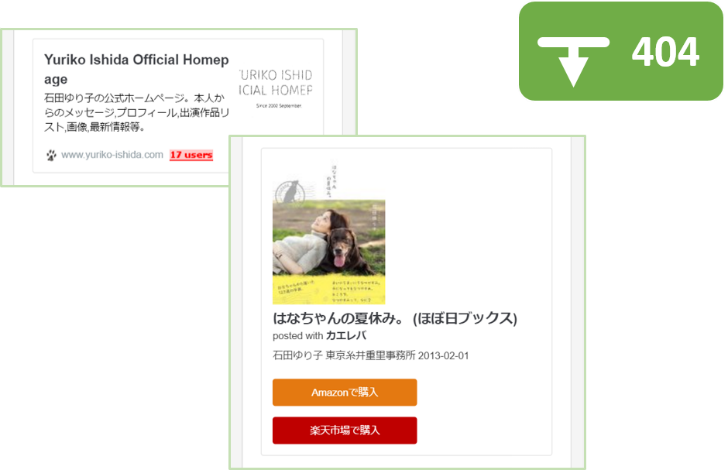
@media (max-width: 404px)
カエレバリンクの画像部分とアフィリエイトリンク部分とが干渉したところが、「max-width:」の数値です。画像の干渉を回避するために、 float を解除。
/* ========== kaereba Media Queries max-width: 404px; ========== */ @media (max-width: 404px) {

で、実際のリンクがこちら
よけいなおせわ。
